top of page

2016 ~ 2017
Product @ 8 Interaction
全新對話式行銷顧客關係管理平台
✔ 用一個後台一次整合微型企業主的通訊工具(Line@、Facebook Messenger)。
✔ 建立高留存、高觸及的互動行銷推廣樣板,降低獲客成本,快速拓展新的商業機會。
✔ 數據分析與管理顧客行為,追蹤每一筆行銷成效。
Super 8 Official Website
Challenge
根據原本企業形象,制定一組延伸的 SaaS 產品 UI 設計,在 UX 上容納了可乘載不同平台資訊的後台 UI,同時又涵括本身所提供的功能,同時解決其他平台在設定用戶互動上無 UI 介面(只能寫程式碼設定)的困擾。
Release
一整個 RWD 的後台系統
Role
UI/UX 設計師
Super 8 SaaS Flow
透過微型企業主申請 Super 8 服務後,於後台綁定需要管理的平台後,
透過系統提供的行銷活動樣板快速生產出適合該企業的活動
(e.g. 商品推薦、引導是對話流程、報名流程...etc),
接著在一站式與你的顧客溝通,或是透過機器人協助顧客,
最後把顧客的行為數據整理回饋給微型企業主。

Explore Chatbot
大量的研究當時市面商剛推出的 Line@ & Facebook Messenger 聊天機器人,並且研究官方文件,歸納出 Line@ & Facebook Messenger 所提供的樣板有哪些,以及其對應的 UI 為何。


Ideation & Solution
與 PM、RD、QA 協作定義產品細節規格,並且制定出相對應的 Wireframe,
同時提供給 SaaS 商家進行需求調整的訪談。



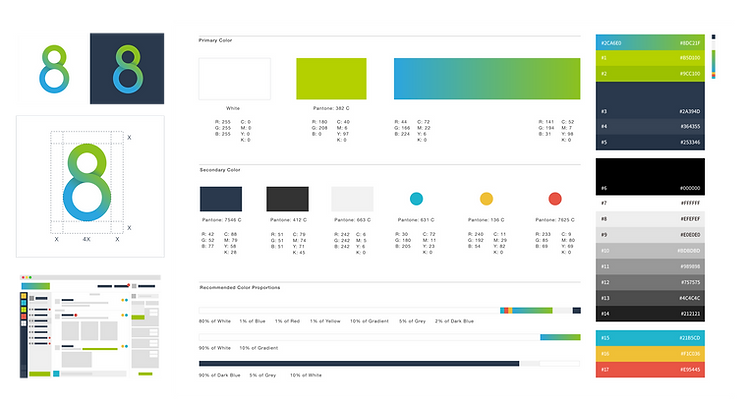
Creating Personality
根據既有的企業相關產品視覺方向進行視覺定調,主色系以藍綠間曾為主軸,
搭配原本的深藍色系作為輔助色,以 80% 的白色作為畫面配色重點,
希望用戶專注於提供的內容,減少不必要的冗物件、冗色系。
除了 Logo 外,其他的視覺元素皆以線搞的方式繪製,搭配白色基底,呈現出透明感的視覺,除了插圖使用線搞方式製作,在 UI 上也統一使用同一種風格的視覺。


Main Pages
透過跟小編們簡易訪談後,了解大他們最需要時刻的知道顧客發訊息過來,同時也發現小編的科技程度幾乎皆為基本,所以更是將官方提供的複雜綁定流程,簡化成可視化 UI 的綁定。


bottom of page